mtブログをカスタマイズする際は、要素ごとに変更していくとやりやすくなります。
テンプレートの要素としては大きくわけて4つぐらいあります。
- インデックステンプレート
- アーカイブテンプレート
- テンプレートモジュール
- システムテンプレート
- ウィジェット
上から順に大きな要素になっていきますが、下に行くにつれて部品的な要素になっていく感じです。
「インデックステンプレート」や「アーカイブテンプレート」で、それぞれのちいさな部品をまとめて設定するという感覚かと思います。
なので、少なくても、インデックステンプレート内にあるスタイルシートや、メインページの部分はけっこう重要な部分なので、一度は確認しておきましょう。
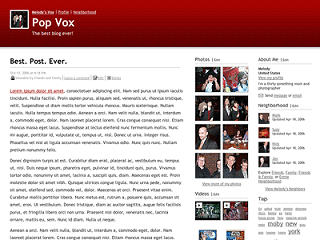
一般的なMTカスタマイズ例
まず、いらないウィジットを消しましょう。
ドラッグアンドドロップするだけです。
終わったら、再構築して消えているかを確認します。

次に「テンプレートモジュール - バナーフッター」で、Powered by 以下のリンクを自サイトに変えることをおすすめします。
トップページへのリンクでもいいですし、copylight 的なものを書いておくとよいでしょう。
当ブログではこのようにカスタマイズしてます。

また、ブログタイトルの部分がでかいと思う際には、サーバー側からスタイルシートにアクセスし、タイトルシート部分のフォントサイズを変更します。
オーソドックスなワインレッドのテンプレートの場合、mt-static フォルダ内にある、themes-base というフォルダのblog.css に書かれている #header-name a の部分に、font-size:20px;
のような指定をすると、ぶなんな大きさになります。
テンプレートによっては、さらに下側までたどらないと変わらないこともありますので、上から順にみていきましょう。
細かい部分では、generator のメタタグを消すとか、ブログ説明のH2をなくすとかもありますが、SEO的な要素としては小さいですので、余計な外部リンク関連さえ修正しておけば大丈夫かと思います。